I have designed and built many websites, I can support your web presence. Today the internet is the first point of contact, you really must have your products and services online. I offer website design and support and can quickly build a website for you, all I need is content. After I've created it I can help with:
- Consistent branding
- SEO (Search Engine Optimisation)
- Online payment / Contact forms
- Google Webmaster tools and registration to improve search rankings. Alexa search information
- Create google business
- Gsuite
- Google analytics
- Consistent branding
- SEO (Search Engine Optimisation)
- Online payment / Contact forms
- Google Webmaster tools and registration to improve search rankings. Alexa search information
- Create google business
- Gsuite
- Google analytics
SEO
Search Engine Optimisation is perhaps the most important configurations for a business online. How easy it is to find you in search. Clearly the earlier you appear the better. This will increase presence on the new street, the internet.
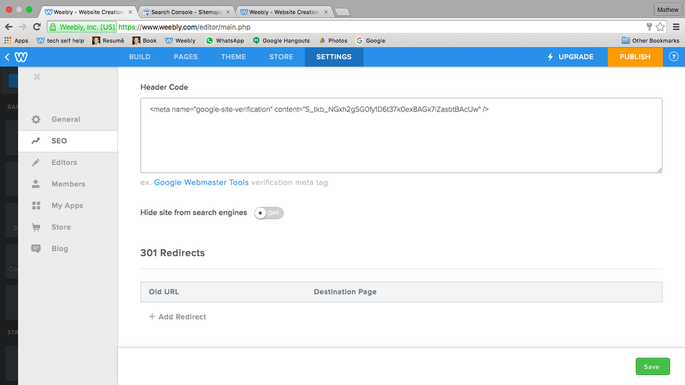
Verification
Site verification in Google webmaster is also important. When you add your site to the google console there is a line of code to be put on the first page of your site for verification. If you go to Weebly and under the settings tab you can add that line to your header code as in the second picture below, then when you select verify in the Google app it is.
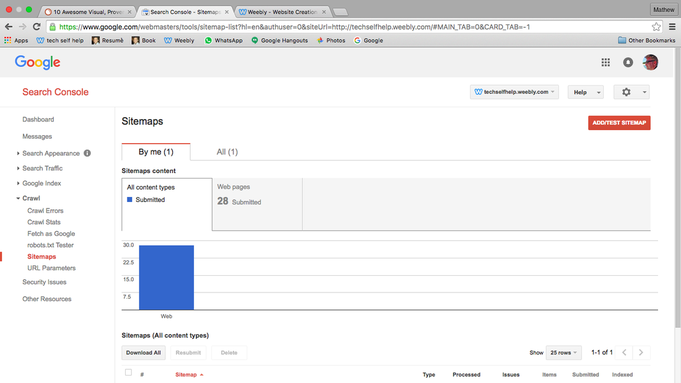
Sitemap
Next generate a sitemap, maybe at https://www.xml-sitemaps.com/ and down load the xml version. Then creat a page on your weebly site called 'sitemap.xml', the xml is important I suspect. Build a text field on this page, when you build it make sure the page is hidden so you don't effect your live site. Now copy the text from your generated xml sitemap into the text field, notepad or safari worked for me choosing 'open with' in finder, you only need to copy the text. The Google app says the sitemap file must be in the root of the website, perhaps we are achieving those ends by creating a page called 'sitemap.xml'. Then in Google webmaster with the site selected, select the sitemap tab on the left as pictured below. Put in the name of the page you have created with the .xml, in my case 'siremap.xml', and it works, I can only speculate on how. Pathans a file with that name is created in the root, a 'sitemap.xml' with the code, a file which you are told to put there by google? With the correct xml code in the text field it works free, I'm always loath to spend a dollar. There are probably paid tools that do this, site verification for google. When you add the sitemap in google you just need to write the name of the xml page you have created , in my case "sitemap.xml', next to the URL for your site. Good luck, I hope the effort has benefit for the number of hits to yours.
Wordpress
I have significant experience using Wordpress having built and configured many websites on the platform. My personal blog is on Wordpress at http://mathew-homberger.com
Weebly
if you add the tool 'POWr Comments' to your weebly site you can setup a comments section on any page. When building a page you just need to drag and drop the 'POWr Comments' from the elements third party column on the left and people can authenticate to leave a comment using email, Facebook or Google+. I left a test comment on the home page of this site, the only page I setup for comments. In build mode on the left if you click apps which is next to elements near the top and then click on 'app center' you can search for 'POWr Comments' there to install.
Search Engine Optimisation is perhaps the most important configurations for a business online. How easy it is to find you in search. Clearly the earlier you appear the better. This will increase presence on the new street, the internet.
Verification
Site verification in Google webmaster is also important. When you add your site to the google console there is a line of code to be put on the first page of your site for verification. If you go to Weebly and under the settings tab you can add that line to your header code as in the second picture below, then when you select verify in the Google app it is.
Sitemap
Next generate a sitemap, maybe at https://www.xml-sitemaps.com/ and down load the xml version. Then creat a page on your weebly site called 'sitemap.xml', the xml is important I suspect. Build a text field on this page, when you build it make sure the page is hidden so you don't effect your live site. Now copy the text from your generated xml sitemap into the text field, notepad or safari worked for me choosing 'open with' in finder, you only need to copy the text. The Google app says the sitemap file must be in the root of the website, perhaps we are achieving those ends by creating a page called 'sitemap.xml'. Then in Google webmaster with the site selected, select the sitemap tab on the left as pictured below. Put in the name of the page you have created with the .xml, in my case 'siremap.xml', and it works, I can only speculate on how. Pathans a file with that name is created in the root, a 'sitemap.xml' with the code, a file which you are told to put there by google? With the correct xml code in the text field it works free, I'm always loath to spend a dollar. There are probably paid tools that do this, site verification for google. When you add the sitemap in google you just need to write the name of the xml page you have created , in my case "sitemap.xml', next to the URL for your site. Good luck, I hope the effort has benefit for the number of hits to yours.
Wordpress
I have significant experience using Wordpress having built and configured many websites on the platform. My personal blog is on Wordpress at http://mathew-homberger.com
Weebly
if you add the tool 'POWr Comments' to your weebly site you can setup a comments section on any page. When building a page you just need to drag and drop the 'POWr Comments' from the elements third party column on the left and people can authenticate to leave a comment using email, Facebook or Google+. I left a test comment on the home page of this site, the only page I setup for comments. In build mode on the left if you click apps which is next to elements near the top and then click on 'app center' you can search for 'POWr Comments' there to install.
Copyright © 2021